Spaced Repetition
What are we doing now?
You’re going to use this prep time to answer some questions and schedule in times to review your understanding. In your planner or calendar, schedule a short (10 minute) review of your answers:
Space at increasing intervals
- One week from today
- One month from today
- Three months from today
- Six months from today
- One year from today
Do this now. Then move forward to working through as many of these questions as you can. (You may not complete them all, and that is ok.)
Write down your answers first and then update them after looking at the sample answers, if it’s useful to do so. Use all available tools to help you answer, and remember:
the point is not to complete the exercises
the point is for you to secure your own understanding
Examples of tools you might use
What is HTML?
Learning Objectives
10 Things About HTML
What is HTML?
HTML stands for Hypertext Markup Language. Markup means tags that go around content like text, pictures, videos, to “mark up” or describe what they are.
HTML tags look like this: <p>This is a paragraph.</p>. They typically surround a piece of content, like a block of text, and describe it as such. In this case, the <p> tag describes the content as a paragraph.
What are some examples of HTML tags?
Examples of HTML tags include <mark>, <section>, <header>, and <button>.
What does it mean to nest HTML tags?
Nesting is like Russian dolls - or tupperware - a box in a box in a box. We nest tags inside each other. That’s how we write HTML. For example:
<article>
<header>
<h1>Title</h1>
</header>
</article>
Here the <header> tag is nested inside the <article> tag, and the <h1> tag is inside the <header> tag.
Not all tags are nested, in this example:
<article>
<header>
<h1>Title</h1>
</header>
<p>Some content</p>
</article>
Both the <header> and <p> tags are nested inside the <article> tag, but the <header> and <p> tags are not nested inside each other - they are siblings.
What are some examples of web browsers?
Chrome, Firefox, Safari, Lynx, JAWS, Brave, Edge, Vivaldi, Opera…
Here’s an interesting question: what does HTML produce in the browser?
It produces what we see - it produces a visual representation of the document. But in a little more detail: the browser parses the HTML we write, executes the linked Javascript, loads the CSS, media, and other resources, and produces a model of our document, called the document object model. It produces an API called the DOM.
It uses all of this information to decide what to show us.
What is parsing?
Make sense of. Analyse syntactically.
What is syntax?
The rules that structure language, so it can be understood by someone else. I put words in an order, according to rules, I structure meaning and you can get that meaning back out if you know the same rules. Programming languages are the same - they each have a set of rules, they each have a syntax.
Think about HTML and CSS. They use different syntaxes.
For instance, when grouping together the information about an HTML tag, you may write: <h1 class="main-title">This is a title</h1> - there are several pieces of syntax here, and one is that the tag is opened by <h1> and its contents are done when you see </h1>.
In CSS, on the other hand, you may have a rule like h1 { color: red; } - we group together declarations applying to the selector between {}s.
HTML and CSS use different syntaxes, even though some of the concepts are similar.
What is an API?
API stands for Application Programming Interface.
Imagine you want to know what the weather is going to be tomorrow. You may have an app in your phone which can tell the weather, but it doesn’t know the weather everywhere - it will ask some service on the internet.
That service on the internet is an API. The service on the internet can be asked specific questions. Maybe it can be asked “What will the temperature be tomorrow in London?” or “Tell me the next week’s temperatures for every city in the UK?” or “When will it next rain in Glasgow?”.
And when you ask a question, you need to know how to interpret the answer. If you ask “When will it next rain in Glasgow”, and get back an answer of “5”, what does that mean? In 5 minutes? In 5 hours? It’s been raining for the last 5 days?
The service may have a lot of knowledge, but it can only be asked specific questions. And the app on your phone needs to know how to interact with it. “What can I ask/tell the API?”, “How do I ask/tell it those things?”, and “How should I interpret the answers I get back?” are all good things to think about when thinking about an API.
The DOM is an API. From our code, we can tell it things (like “All h1 tags should be blue”), and it will take action as a result. One of the ways we can interact with the DOM API is by giving it a CSS file - it will apply the CSS file when it’s working out how to display a page. The CSS specification helps us understand how we can interact with the API - what we can tell it, and how we tell it those things.
What is semantic HTML? What does semantic mean?
Semantics means meaning. Semantic HTML is meaningful code: each piece of data marked up with correct, that is to say, descriptive tags. A heading has an h1 tag. A button has a button tag. There are only two html tags that deliberately have no meaning (div and span).
These tags are then interpreted by APIs to give functionality to the page. A button tag is interpreted by the browser as a button, and so it can be clicked, or triggered in many ways. A heading tag is interpreted by the browser as a heading, and so provides a traversible page outline to a screen reader.
HTML tags are powerful because they are meaningful. They are meaningful because they are semantic. Semantic HTML is powerful HTML.
Why is semantic HTML important?
HTML tags are powerful because they are meaningful. They are meaningful because they are semantic. Semantic HTML is powerful HTML.
The better structured your document, the more meaning you can pack into it, the more powerful your code is, the better it will work in more contexts, and more things will be able to interface with it. The more meaning you put in, the more meaning other readers can get out.
Prep Transferable Skills 🔗
Learning Objectives
Preparation
Introduction
Write about your previous job/education experience
🎯 Goal: Reflect about your transferrable skills (40 minutes)
Write a 100-word text on your previous job/education experience.
Consider how your skills can be transferred to the skills needed as a developer.
Share it with your pair of the week advance, so they can read it and you can discuss it in the class.
Make sure you also read the text you receive beforehand.
Prep for Feedback 🔗
Learning Objectives
Preparation
- Read the below theory on the topic of giving and receiving feedback.
- Watch this video.
Introduction
Answer questions about feedback
🎯 Goal: Answer the below questions in writing (30 minutes)
These are the questions:
- What is feedback?
- What is general feedback and specific feedback?
- What is positive feedback?
- What is negative feedback?
- What is constructive feedback?
- What is destructive feedback?
- Why is it important to receive and give feedback effectively?
Playlist 🔗
Bikes for Refugees 🔗
Bikes For Refugees
Fun fact, Bikes For Refugees is a real project, and CYF grads have worked on apps for it for their Final Projects.
Set up
- Clone this repository onto your machine. You can use this video guide to refresh your memory if you’re stuck.
- Open up the repository you just cloned using VSCode.
- Make a new branch for your work in the form
cohort/name. For example:NW7/GermanBencci
You’re now ready to code!
Exercise
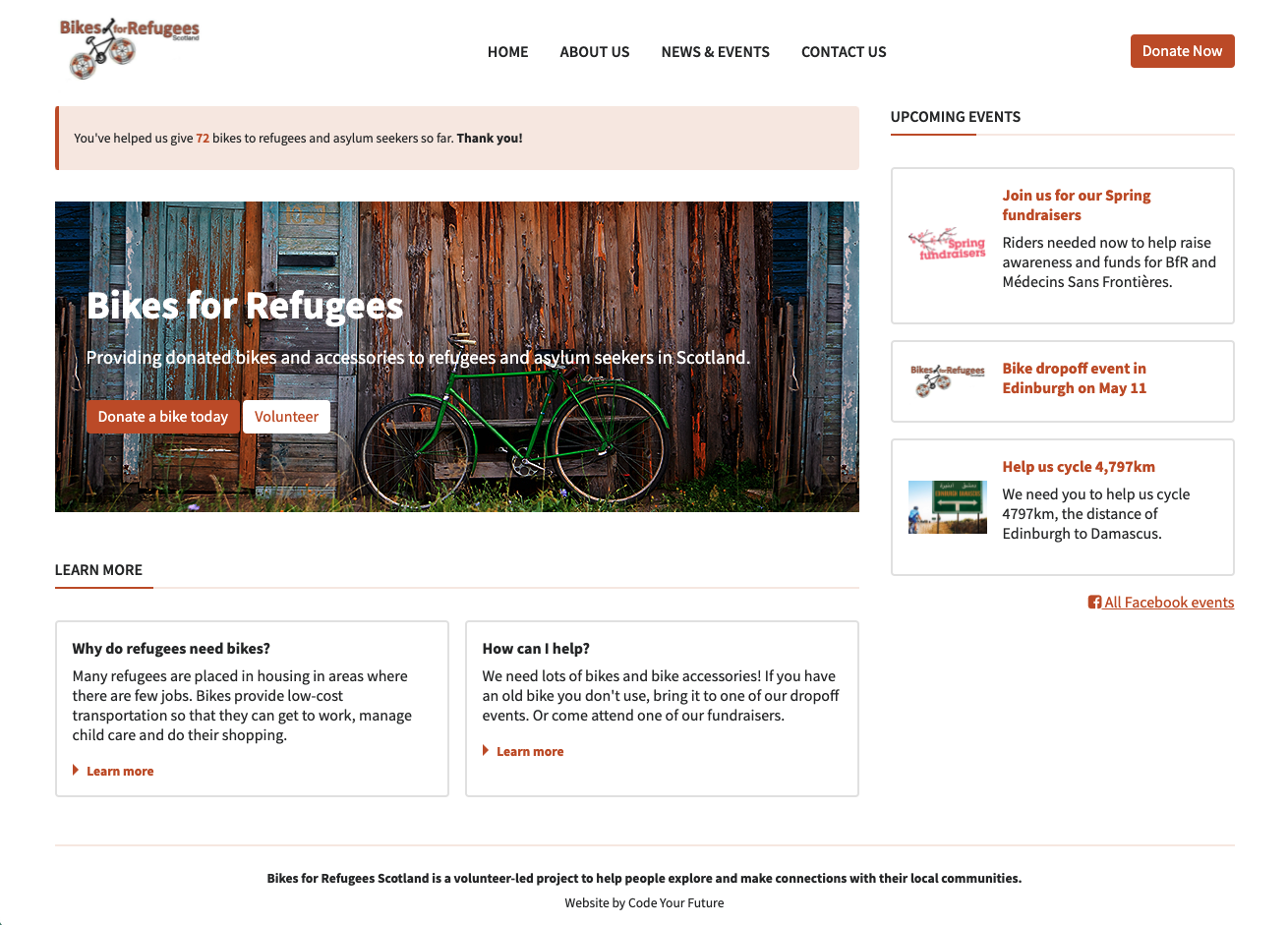
The aim of the exercise is for your webpage to look like the following screenshot:

Open the index.html file in your browser, and compare it to the image of the final result. What’s different?
Exercise 1) Use semantic markup
Open up Devtools and choose the Accessibility tab next to Layout (or behind the » chevrons). Now start to replace the <div>s with semantic HTML tags. The visual render looks the same, but the API interprets the semantic HTML totally differently. Semantic HTML does stuff!
Exercise 2) Fix the broken images
Some of the links to images are broken. The images you need are in the images folder - please replace any broken image links with the correct paths.
It’s also good practice to include a description of the image in the alt attribute.
Make sure to add some CSS to make the images look like the design.
Exercise 3) Style buttons
There are 3 buttons on the page: can you style them like the design?
Remember, re-use styles as much as possible by using CSS classes.
Exercise 4) Add spacing
- Add more space inside the hero section so that more of the image is visible.
- Add more space below the hero section to move the ‘Learn more’ section down.
- Use the
paddingproperty to add some more horizontal space between the navigation links in the header.
Exercise 5) Fix the positioning
Compare what you can see in your browser with the design provided. Can you spot the differences in layout? Use CSS Flexbox or Grid to move elements around so they are positioned correctly.
Also add borders and spacing if required to match the design.
Bonus: hover effects
Add a hover effect using CSS, so that:
- The links in the top menu navigation become orange on hover
- The colours of the buttons are inverted on hover
Submit your work
Once you’ve finished, open a pull request.
As always, you can use this guide if you need to refresh your memory 👉 https://curriculum.codeyourfuture.io/guides/create-a-pull-request/
Prepare for the Devtools workshop 🔗
Link to the coursework
https://github.com/CodeYourFuture/CYF-Workshops/tree/main/devtools
Why are we doing this?
Before you come to class, you need to make sure you are ready to participate in the workshop.
For this workshop you will need:
- Chrome with Devtools
- A ChatGPT account
- This Devtools Workshop page
Make sure you come to class with Chrome installed, a ChatGPT account, and having looked over what you will be doing.
Maximum time in hours
0.15
How to get help
Share your blockers in your class channel. Practice asking good questions, with links and context.
How to submit
no submission step
- :brain: Prep work
- 🏕 Priority Mandatory
- 🐇 Size Small
- 📅 HTML-CSS
- 📅 Week 1
Backlog
Learning Objectives
In software development, we break down complex projects into smaller, manageable parts, which we work on for a week or two. These periods are called “sprints.”
A sprint backlog is like a to-do list. It lists what the team has decided to work on this sprint. It’s chosen from a larger list, usually called the “product backlog,” which holds the entire project to-do list.
For your course, the mandatory work has been scheduled already. You will add any other tickets you want to work on to your backlog and schedule them according to your own goals and capacity. Use your planning board to do this.
You will find your backlog in the Backlog view on every sprint.
Copy the tickets you are working on to your own backlog. Organise your tickets on your board and move them to the right column as you work through them. It’s a flowchart:
Backlog (30 minutes)
- Find the sprint backlog
- Copy your tickets to your own backlog
- Organise your tickets on your board