🧑🏾💻 prep
Prerequisites: a terminal, basic arithmetic.
Interacting with computers.
Modern computers are complicated: it would be too difficult and time-consuming to list all the components that make up a modern computer. So to build our mental model, we will use this simple definition of a computer:
A computer is a device used to store and perform operations on data.
🕹️ Using an interface
Learning Objectives
We want to use computers without understanding exactly how they are built. Every day we ask machines to do things, and usually we have no idea how these machines work. We could not use modern technology if we had to understand it completely before we could use it; it would take too long! Instead we use
The user asks the machine to do things via the interface.
Think about a cash machine (ATM). We go to a hole in the wall with a screen and a keypad. The screen and the keypad are the user interface. We press the buttons and ask the machine to do things - like giving our balance, or withdrawing some money from an account.
Exercise
Define the user interface for these devices:
- a calculator
- a microwave
- a desktop lamp
- Alexa
- ChatGPT
🖥️ Terminal interface
Learning Objectives
Programmers need interfaces to ask computers to do things. A computer terminal is an interface where programmers can issue commands to a computer. Because users enter text instructions and receive text output, we say that the terminal is a text-based interface.
Interface via the terminal
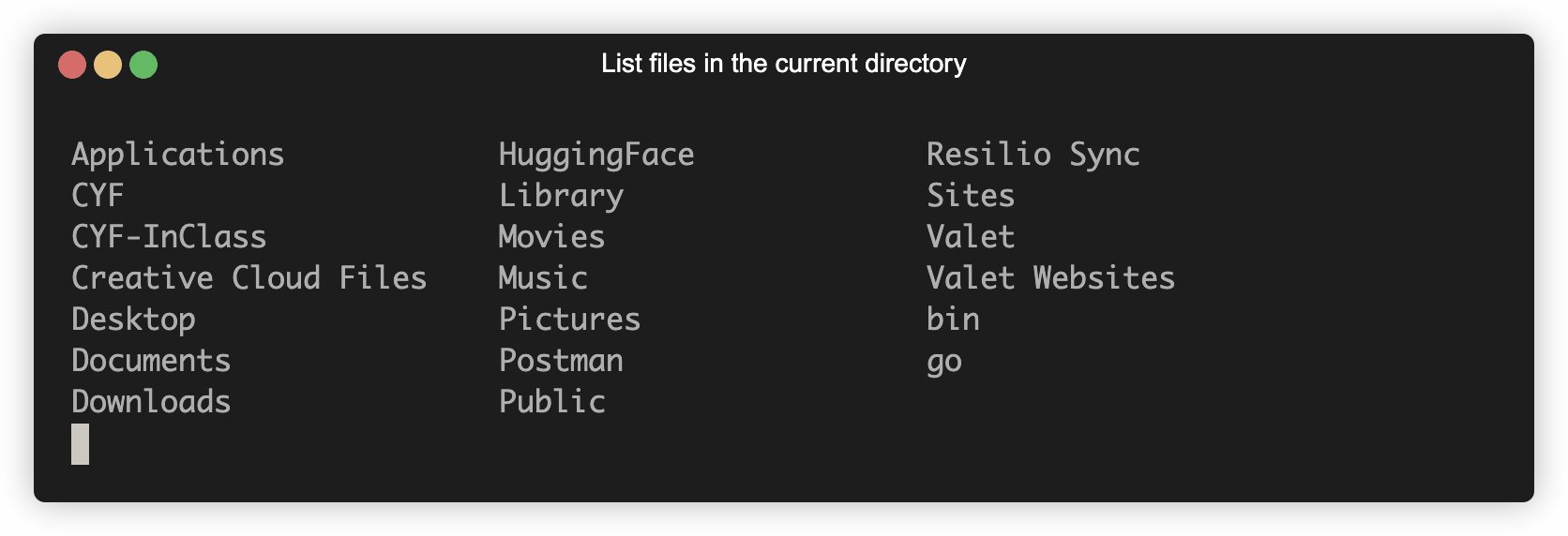
We can input a command into the prompt and hit enter. The terminal then passes this command to the computer to execute. Find your own terminal and input the ls command:
ls

🖊️ Writing computer instructions
We can issue commands to the computer using the terminal. These commands are instructions that the computer knows how to interpret.
The computer knows ls means “list the files and directories in the current directory”.
During the execution of a computer program, a computer will store and modify
ls is a shell command. Shell is a programming language we use to interact with the files and folders on our computer. You already know at least two more programming languages. Can you name them?
Definition: programming language
🗄️ Classifying data
Learning Objectives
We’re going to focus on the JavaScript programming language.
A programming language organises data with rules so we understand what we can and cannot do with it. Languages split data up into different categories called
Number data type
10 is an example of the number data type.3.14 is also part of the number data type; non-integers are a type of number.
String data type
A string is a sequence of characters demarcated by quotes.
Interactive code block
"Code Your Future";🧮 Creating expressions
Think of the numbers 10 and 32. We could ask questions about these numbers, like: What is the sum of 10 and 32?
Another way to say this is what do 10 and 32 add up to?. In English we can say this in many ways, but in JavaScript we can say this using numbers and an operator. Just like in mathematics, “the sum of 10 and 32” can be written as 10 + 32:
10 + 32
In JavaScript, + is an
+ represents the operation “make the sum of the numbers”. It symbolises addition.
The combination of symbols 10 + 32 is an
10 + 32 evaluates to the value 42.
10 is also an expression. It evaluates to the value 10.
🧾 Evaluating expressions
Learning Objectives
Recall
Computer programs are built from many expressions. We must understand how expressions are evaluated to understand how computer programs are executed.
We can take an expression like 36 * 45 and ask what it evaluates to. If we know what the * operator represents (multiplication) and if we understand the arithmetic rules represented by the operation we can evaluate this expression ourselves.
Happily, computers can evaluate expressions for us.
NodeJS is an application that runs JavaScript programs. In other words, NodeJS can understand and execute programs written in JavaScript. One feature of Node is the REPL.
Definition: REPL
REPL is a special type of program that stands for:
Read - Users enter some code that Node will read
Evaluate - Node will then evaluate this code
Print - Node will print the result to the terminal
Loop - Node will loop back to the beginning and prompt users to input some more code
With a REPL we can run pieces of code and look at what happens.
We input JavaScript instructions that are then executed by NodeJS. The REPL replies with, or prints out, the result of this execution.
Type each of the following expressions into the REPL one at a time and then press enter to check the result.
10 + 32
32 / 10
Activity
In this activity, you’ll check you’re ready to use the Node REPL on your machine.
- Open the terminal on your computer
- Check you’ve got Node installed on your computer
- Start the Node REPL in your terminal
- Enter the expressions and evaluate them using the Node REPL
Note: If you don’t know how to do any of the steps above, then try searching for an appropriate command online; searching for things when you’re stuck is super important part of being a developer!
Activity
Create your own expressions and enter them into the Node REPL.
Before hitting enter, predict what the REPL output will be. Write your prediction down and compare it to the outcome.
🏷️ Saving expressions
Learning Objectives
In programming we often want to reuse our work. Consider the string: "Hello there";
Suppose we want to create different greetings for different people, like: "Hello there, Alicia" "Hello there, Barny";
We can use a variable to store this string and reuse it. How can we create a
We can create a variable in our program by writing a **variable **
Interactive code block
const greeting = "Hello there";Break down the different syntactic elements of this variable declaration:
constis a keyword used to indicate we’re creating a variable.greetingis the identifier - it is used to refer to a variable.=this is the assignment operator. It means assign to the labelgreetingthe value of the expression on the right hand side."Hello there"- this is the expression whose value we’re assigning to the labelgreeting.
Type this variable declaration into the REPL:
const greeting = "Hello there";
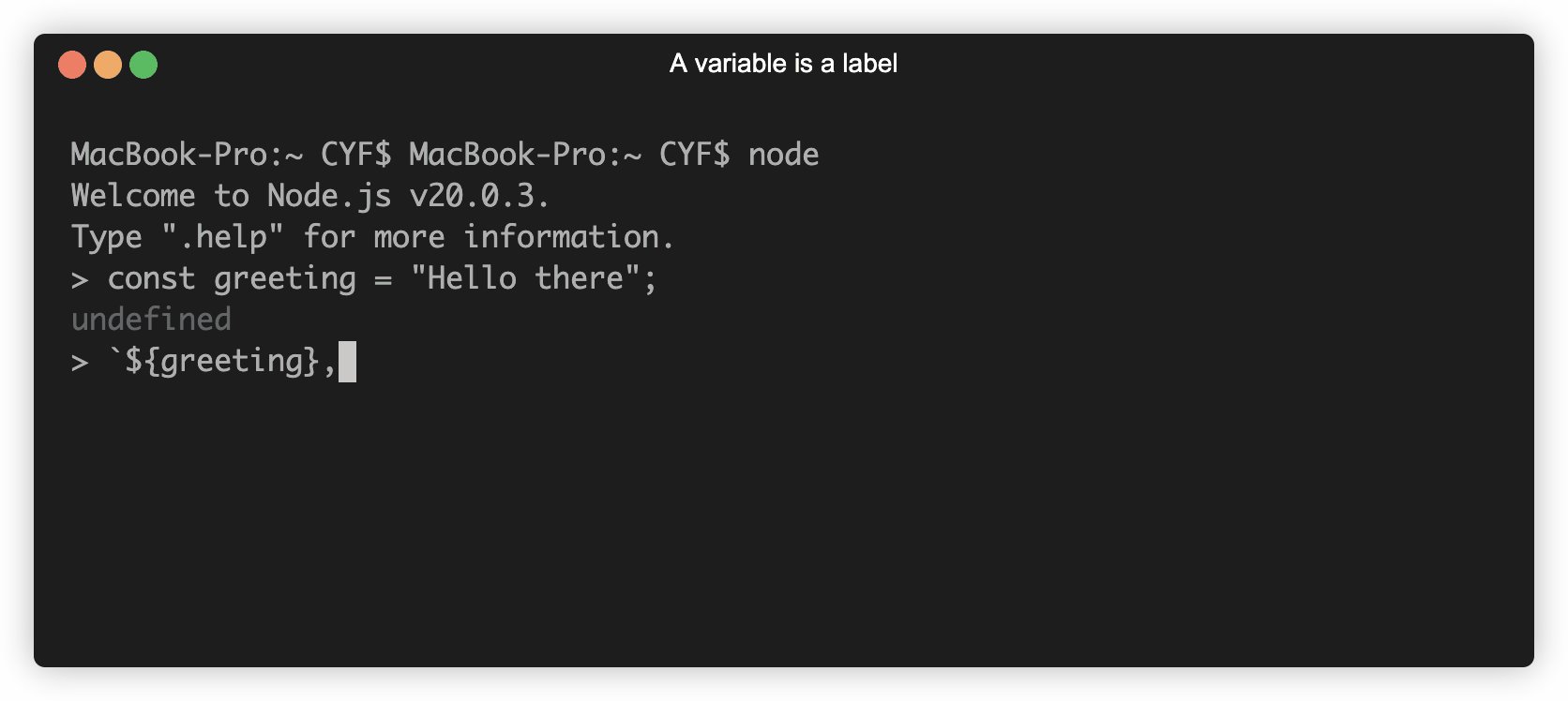
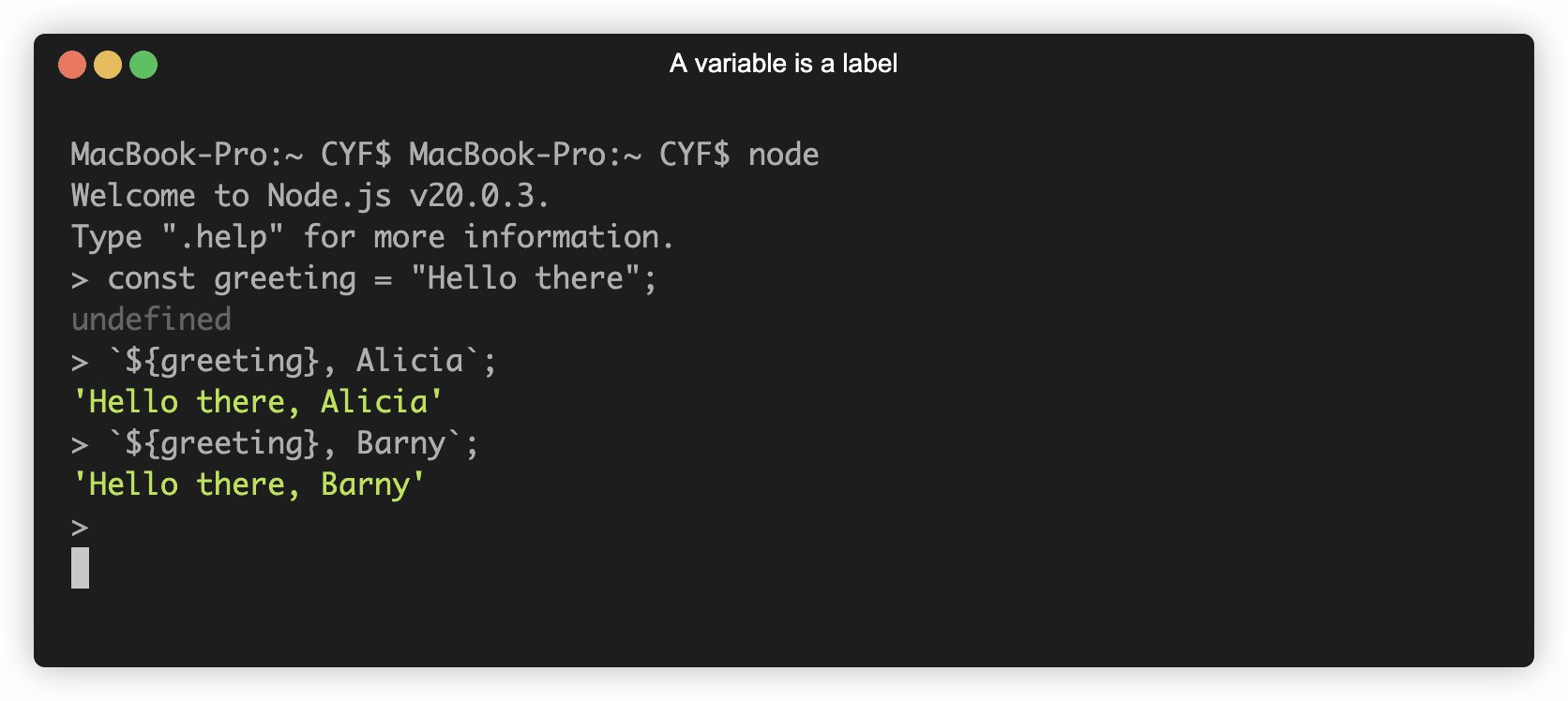
Now refer to the label greeting in the REPL:
`${greeting}, Alicia`
Our greeting variable is stored in memory. We can reuse it to build more expressions:
`${greeting}, Barny`

We just used backticks to create a template literal.
Interactive code block
`A template literal places ${expressions} inside strings;With template literals, we can insert expressions into strings to produce new strings. Any time we want to reference a variable inside a template literal we use a dollar sign $ and a set of curly braces (). We can put any expression (e.g. a variable name) inside the curly braces. The value that expression evaluates to is then placed inside the string.
When an operation uses an expression, that expression is immediately evaluated, and how it was written is forgotten about. That means that the greetAlicia variable is the same in all three of these cases:
Interactive code block
const greetAlicia = "Hello there, Alicia";string literal
In this example, we don’t use a variable or an expression to create a string. Instead we write a string "Hello there, Alicia".
A sequence of characters enclosed in quotation marks is called a string literal. "Hello there, Alicia" is a string literal.
Interactive code block
const name = "Alicia";
const greetAlicia = `Hello there, ${name}`;Interactive code block
const greeting = "Hello there";
const name = "Alicia";
const greetAlicia = `${greeting}, ${name}`;The greetAlicia variable doesn’t remember whether you used variables to make it or not - in all three cases, greetAlicia contains the string "Hello there, Alicia". Once a value is made, it doesn’t matter how it was made.
💬 Declarations and statements
Learning Objectives
A variable declaration is an example of a
It has the effect of creating a variable.
Interactive code block
let versionNumber = "2.0.0"; // declaration
versionNumber = "2.0.1"; // statementThe code above has one variable declaration and one statement.
- The first line is a declaration - creating a variable
versionNumberwith a value of"2.0.0" - The second line is a statement -
reassignment 🧶 the value of🧶 reassignment Reassignment means changing the value associated with an identifier versionNumberto"2.0.1"
In this example, we’ve used the let keyword to declare a new variable.
The let keyword allows us to create new variables like the const keyword.
However, we can reassign the value of a variable that is declared with the let keyword.
In JavaScript, we build up programs by combining declarations and statements.
🪄 Functions
Learning Objectives
Now, instead of adding or multiplying numbers, we’ll consider 10.3.
🤔 “What is the nearest whole number to
10.3?”
The process of finding the nearest whole number to a decimal number is called rounding. So we could rephrase our question as:
🤔 “What does the number
10.3round to?”
♻️ Reusing instructions
There is no operator for rounding the number 10.3 in JavaScript. But we will want to round numbers again and again. We should use a
Math.round is a function. Because a function is a reusable set of instructions, Math.round rounds any number.
Functions usually take inputs and then apply their set of instructions to the inputs to produce an output.
- Write
Math.roundin the Node REPL - Hit enter to evaluate our expression
The REPL output [Function: round] is telling us Math.round is a function.
📲 Calling a function
For our function to work, we need Node to read the instructions and
Math.round(10.3);
Notice the ( and ) brackets after the name of the function and a number inside the brackets. These brackets mean we are calling the function. The number inside the brackets is the input we’re passing to the function.
Calling a function
Math.round(10.3) is a call expression; read this as:
“apply the set of instructions for Math.round to the number 10.3.”
If we type Math.round(10.3) then we get the result 10. So we say that Math.round(10.3) returns 10.
A call expression is an expression which evaluates to the value returned by the function when it is called. So the expression Math.round(10.3) evaluates to the value 10.
If we assign that expression to a variable, or use it in a string, we’ll get the value 10. So we can write:
Interactive code block
const roundedValue = Math.round(10.3);or we can write:
Interactive code block
const roundedValueInAString = `10.3 rounds to ${Math.round(10.3)}`;Both of these instructions evaluate the call expression Math.round(10.3) to the returned value 10 as soon as the call expression appears. The variable roundedValue will have a numeric value 10 (just like if we’d written const roundedValue = 10;), and the variable roundedValueInAString will have a string value "10.3 rounds to 10".
📁 Running scripts
Learning Objectives
So far we’ve seen how expressions can be evaluated using the Node REPL. The Node REPL is useful for evaluating expressions quickly.
But usually, our programs have many instructions, and we want to keep and re-run them instead of typing them out each time. So we save our instructions in files. Node can also execute instructions written in a file.
We use the node command to run a JavaScript file in the terminal. A JavaScript file ends with .js - this is the “file extension”.
Let’s suppose we have a file age.js. We run the command node age.js. This terminal command is an instruction to execute the program written inside age.js. Our program has five lines.
So the computer will read and execute the program one line at a time:
Interactive code block
const yearOfBirth = 1990; // declaration
const currentYear = 2023; // declaration
currentYear++; // statement
`I am ${currentYear - yearOfBirth} years old`; // statementActivity
Check you can run a file with Node:
- In your terminal, create a new file called
example.js. - Try writing a few lines in the file.
- Get Node to run this file. (Don’t use the REPL now - you should run a command to execute the whole file.)
Once the computer executes these statements, the execution of the program is complete. But we’re left with a problem. With the REPL, the user inputs an expression statement or declaration; the computer reads and executes the line and immediately prints feedback to the terminal. With a file, the computer will execute each line sequentially until completion without printing the values of each expression it evaluates.
So this new problem can be expressed as a question:
❓ Problem
“How can we check what the values evaluated to in our program during execution?”
🖨️ Logging
Learning Objectives
Printing to the terminal
To look at values when our program runs, we can use a function called console.log.
console.log
console usually means a text interface like a terminal. A log is a written record of something that happened.
So console.log will record something that happens in our program and print it to a text based interface.
console.log logs the result of expressions while our program is executing.
This is very useful for complex programs when we need to check what values expressions evaluate to at specific moments of our program execution.
Let’s see how to use console.log . In a file called example.js, write the name of the function console.log.
Interactive code block
console.log;If we run this file with Node, we won’t be able to see anything in the terminal. As with Math.round we need to use the syntax for calling a function. Add brackets after the function name:
Interactive code block
console.log("hello there!");We should see the string "hello there!" logged out in the terminal.
❌ Errors
Learning Objectives
🗣️ Recall: A programming language is a set of rules for writing computer instructions.
So we need to understand what happens when we break those rules.
Let’s take an example:
Interactive code block
const firstName = "Francesco;
const age = 33;
const nationality = "Italian";On line 1, we have a variable declaration, but the string has a missing " We’re not obeying the syntactic rules for JavaScript: the rules for writing expressions, statements and other parts of the language.
When we execute the code above, we get this:
const firstName = "Francesco;
^^^^^^^^^^^
Uncaught SyntaxError: Invalid or unexpected token
We get a SyntaxError message. This error message is telling us that we’ve broken the rules of the language.
Predict, Explain
This code is broken. Before you run each block of code:
- Predict the error.
- Explain why the error happened.
Interactive code block
const volunteer = "Shadi";
const volunteer = "Abdi";Interactive code block
const volunteer = "Shadi";
volunteer = "Hinde";Interactive code block
console.log(Math.round(10.3);Saving return values
We can store the return value of a function in a variable. Function calls are also expressions. This means their value can also be stored in variables, same as the math expressions.
Suppose we have a file arithmetic.js containing this code:
Interactive code block
const result = Math.round(10.3);When this program is executed, it creates a variable called result and assigns to it the return value of the function, in this case the rounded number.
So result will have a value of 10.
🔭 Logging and returning
Most functions return values we can use in our program.
Math.round takes a single input, does a calculation and then returns a value that we can use when our program is running.
Some functions don’t produce useful return values in our running program; but they can still cause effects.
Predict, Run, Observe
Interactive code block
const result = console.log("hello world");- Predict what
resultwill evaluate to when the code above runs. - Execute this line in the Node REPL.
- Evaluate the value of the
resultvariable to observe what happens.
When this program runs, the variable result will evaluate to undefined. undefined is a data type in JavaScript which usually means no value has been assigned. Unlike the number data type, which contains many possible values (1, 2, 10.3, etc), the undefined data type has exactly one value, undefined.
This can feel confusing as console.log is a function with a set of instructions. console.log does have an effect: it logs values to the console. However, console.log doesn’t produce an output that we can use inside the rest of our running program.
Note
console.log is used to print values to the terminal. It doesn’t produce an output in the running program.Prep Critical Thinking 🔗
Learning Objectives
Preparation
- Read this text and watch this video on critical thinking and coders (10 minutes)
Introduction
Critical thinking
🎯 Goal: This prep is for you to describe critical thinking (50 minutes)
After watching the video, how would you explain what critical thinking is to a 6th grader? Write out your definition to a maximum of 250 words
- Make sure you use a grammar tool, such as Grammarly, to correct your English
- Create this in a Google doc
Post the link to your Google Doc on the Slack in thread about “Critical Thinking”
- If no one has created the Slack thread, start it
- Make sure your Google Doc can be commented by anyone
This should be done by Thursday evening at 20:00 before your next class
Make sure you react to the definitions you liked with a ‘thumbs up’ emoji